這次來到階層選擇器,就是利用大於(>)選擇A元素裡面的B元素。
<body>
<p class="text">我是在.title1後面的p</p>
<p class="text">我是.box外面的p</p>
<div class="box">
<p class="text">我是在.box裡面的p</p>
<p class="text">我是在.box裡面的p</p>
<p>我是在.box裡面,但是我沒套class的p</p>
<p>我是在.box裡面,但是我沒套class的p</p>
<article>
<p class="text">我在.box裡面然後又在article裡面的p</p>
<p class="text">我在.box裡面然後又在article裡面的p</p>
</article>
</div>
<p class="text">我是在.box外面的p</p>
<p class="text">我是在.box外面的p</p>
</body>
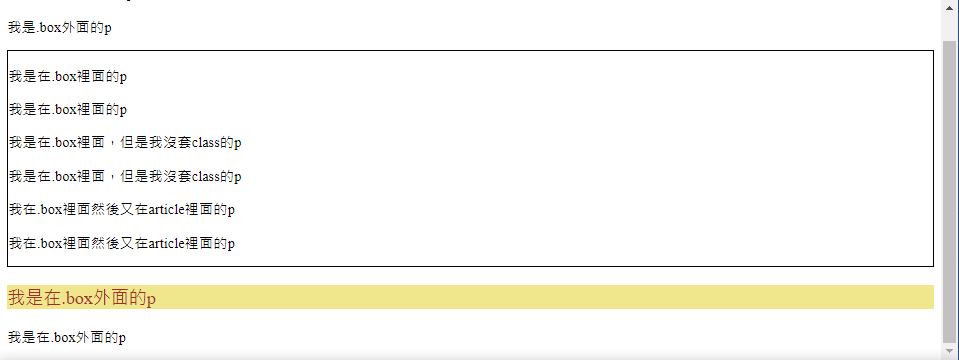
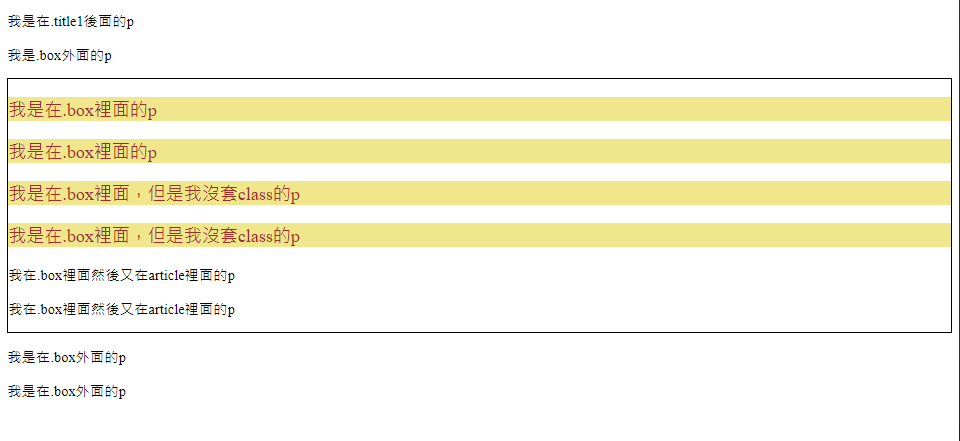
我要選擇 .box 裡面(.box 我有使用框線)的 p 標籤,給他不一樣的顏色和字體大小、背景顏色。
.box>p {
color: brown;
font-size: 20px;
background-color: khaki;
}
簡單說就是 .box > p,選擇 .box 裡面「第一層的 」p,不過被包在 article裡面的 p 不會被選擇到,因為它們不是第一層了。
使用 > 這個方法可以不用空格,但是下一個的方法就要了。
----------------------------我只是路過----------------------------
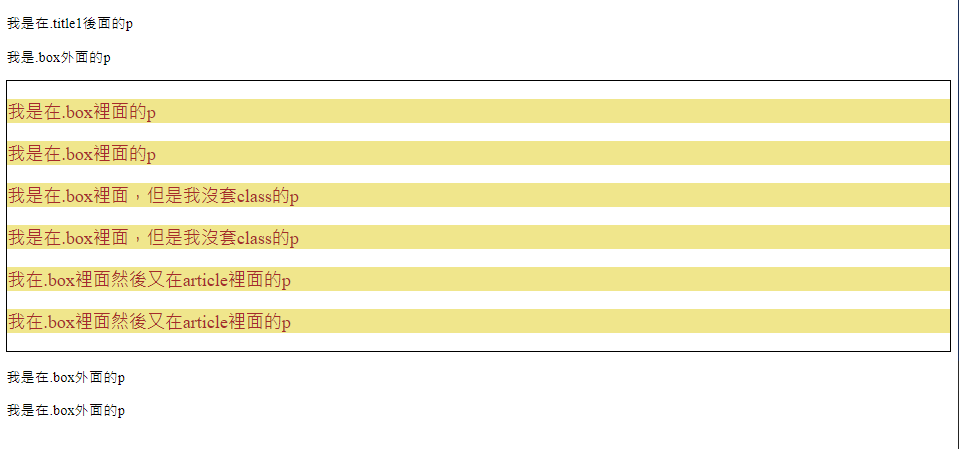
接下來要用空格選擇A元素內所有的B元素。
選 .box p 選 .box 裡面「所有的」 p 標籤,不管隔了多少層只要是 p 都會被選到。
.box p {
color: brown;
font-size: 20px;
background-color: khaki;
}

----------------------------我只是路過----------------------------
接下來是使用加號(+)選擇A元素「後面的第一個」B元素
.box+p 選 .box 後面的 p 標籤
.box+p {
color: brown;
font-size: 20px;
background-color: khaki;
}